 Самое обсуждаемое
Самое обсуждаемое
TikTok – популярная сегодня социальная сеть, где пользователи могут делиться интересными видео, сопровождаемые музыкой, писать друг другу сообщения и проводить прямые эфиры. Как в ТикТок, так и в других социальных сетях существует одно золотое правило – чем больше подписчиков и лайков, тем популярней аккаунт. Получить лайки и подписчиков можно несколькими способами.
 Веб-трехмерка: как работать с 3D, не покидая браузер
Веб-трехмерка: как работать с 3D, не покидая браузер

Каким будет Интернет через десять лет, пять или даже через год — сказать очень сложно. Изначально он исполнял роль онлайнового хранилища, затем оброс информационными функциями и стал гибким средством коммуникации, реализовывая концепцию Web 2.0. Но и это не предел возможностей веб-технологий. С недавних пор Интернет стал активно наполняться онлайновыми приложениями. Плееры, торрент-клиенты, редакторы растровой и векторной графики, приложения для видеочата, игры — эти и прочие программы можно использовать при наличии одного только браузера. Более того, среди онлайновых приложений все чаще появляются продвинутые проекты, которые мало в чем уступают настольным аналогам. Даже таким сложным, как редакторы трехмерной графики.
Когда речь идет о веб-приложениях для просмотра изображений или прослушивания интернет-радиостанций, вопросов «Зачем это нужно?» не возникает. Небольшие программы «на каждый день» удобно использовать параллельно с основной работой в Сети. Однако когда речь заходит о более сложных проектах, например о 3D-редакторах, необходимость в таких веб-приложениях уже не столь очевидна. Зачем «втискивать» средство для работы с трехмерной графикой в отдельное веб-приложение, если его возможности при этом будут ограничиваться потенциалом браузера?
В пользу веб-приложений говорит многое. Они не требуют установки, а запускаются порой быстрее обычных настольных программ. Веб-приложения являются кроссплатформенными, поскольку для их работы нужен всего один инструмент — браузер. Их не нужно переустанавливать, они доступны на любом устройстве, подключенном к Интернету. К тому же ресурсоемкие веб-приложения могут быть реализованы так, чтобы основная вычислительная нагрузка приходилась на сервер. Такой подход дает возможность запускать довольно сложные приложения на самых простых компьютерах, вплоть до нетбуков. Ну и конечно, в любом веб-приложении могут быть реализованы все преимущества Интернета — облачное хранилище данных, быстрый доступ к результатам совместной работы и так далее.
Все это как нельзя лучше соотносится с работой 3D-моделлера. Перенос нагрузки на сервер, набор инструментов для трехмерного моделирования и анимации плюс широкие возможности для совместной работы — получаем 3D-редакторы в браузере.
Clara.io
Интерес этот проект вызывает по нескольким причинам. Во-первых, это фактически первая серьезная попытка сделать не «игрушечный» редактор, пригодный лишь для создания объемных текстов и простеньких моделей, а полнофункциональный инструмент, который можно действительно применить в работе. Во-вторых, вызывает уважение имя разработчика, который взялся реализовать такую сложную задачу. Это компания Exocortex Technologies, которая хорошо известна среди профессионалов в сфере разработки трехмерной графики (симулятор жидкостных эффектов SlipstreamVX, модуль для просчета динамики в режиме реального времени Momentum, инструмент для GPU-визуализации эффектов с частицами Fury и так далее — все это их творения). С помощью инструментов от Exocortex Technologies в свое время были созданы такие известные картины, как Titanic 3D, The Amazing Spider-Man, G.I. Joe и другие.
Для работы Clara.io нужен браузер с поддержкой JavaScript, HTML5 и, конечно, WebGL. Веб-приложение работает более чем с тридцатью разными стандартами трехмерной графики, включая форматы FBX, Collada/DAE, STL, OBJ, ThreeJS, 3DS и прочие.
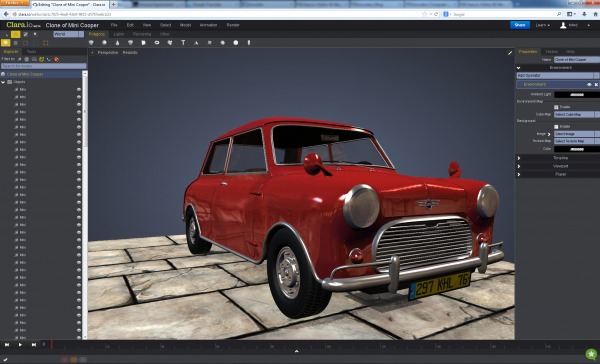
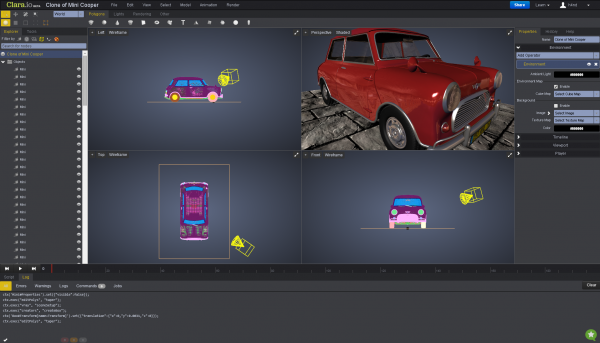
Clara.io — это своего рода квинтэссенция всех трехмерных редакторов. Создавая интерфейс данного веб-приложения, разработчики выбрали наиболее привычную схему управления трехмерным проектом.
Менять вид в окне проекции так же просто, как и в большинстве других редакторов: колесико скроллинга приближает или отдаляет объекты сцены, а с нажатой средней кнопкой мыши можно вращать трехмерный проект в окне проекции. Чтобы сместить сцену в сторону, нужно двигать мышь, удерживая нажатой клавишу CTRL и среднюю кнопку мыши.

Разобраться с возможностями программы помогает большая библиотека готовых проектов. При создании новой сцены можно выбрать один из готовых примеров или создать новый, пустой проект.
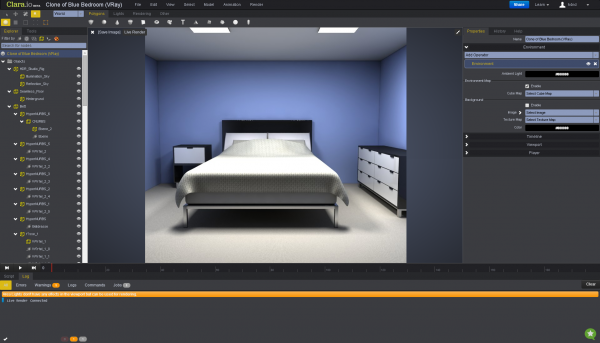
Вопреки логике, знакомство с Clara.io мы хотели бы начать с последнего этапа работы над трехмерной сценой — визуализации, и вот почему.
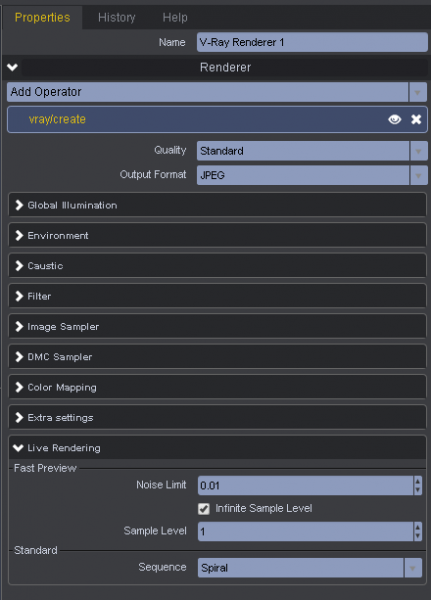
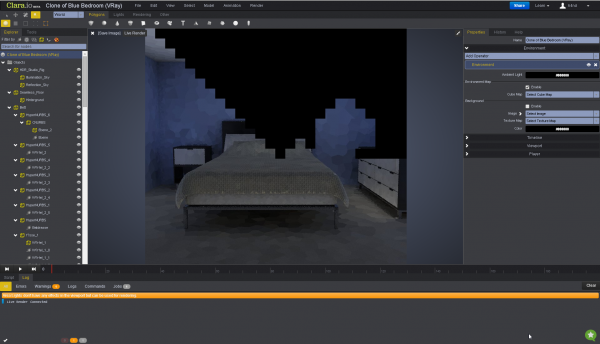
На этом, последнем этапе проекта опытных разработчиков трехмерной графики ждет большой сюрприз: в качестве движка просчета трехмерной сцены в этой программе можно использовать фотореалистичный модуль Vray. Данный визуализатор пользуется большой популярностью среди профессиональных 3D-дизайнеров. Он имеет массу достоинств, главное из которых — высокая реалистичность просчитываемого изображения. Модуль Vray способен имитировать глобальную освещенность объектов, вызванную многократным отражением света от поверхностей, позволяет воссоздавать физически корректные отражения и преломления света, показывать эффекты каустики, подповерхностного рассеивания и многое другое. В Clara.io движок рендеринга может также использоваться для быстрой прорисовки проекта в окне проекции. В режиме реального времени модуль VrayRT позволит увидеть, как примерно будут смотреться объекты в кадре после визуализации.

Именно на этом этапе работы над проектом можно прочувствовать самый серьезный из всех аргументов в пользу облачного трехмерного редактора. Любому, кто занимался трехмерной графикой, должна быть знакома утомительная процедура рендеринга, которая напрямую зависит от требований к реалистичности просчитываемого изображения. Фраза «поставил на рендер и пошел пить кофе» в случае интернет-сервисов не актуальна. Clara.io не использует локальный компьютер для расчетов, поэтому пользователь может не ждать окончания визуализации, а открыть дополнительную вкладку в браузере и начать работу с другим проектом. И хотя скорость просчета трехмерной сцены не очень велика (по утверждению авторов проекта Clara.io, на этапе визуализации используется четырехъядерный процессор), однако она достаточна для комфортной работы с 3D.


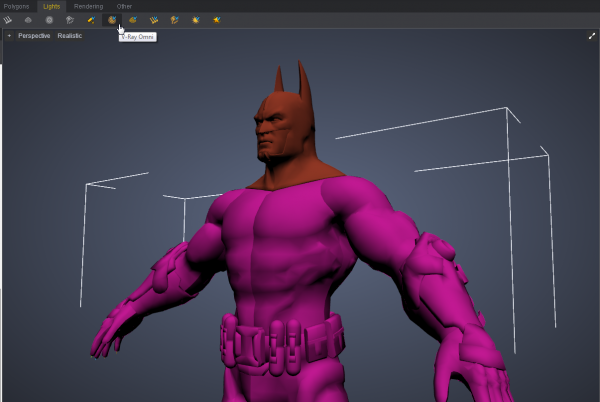
Добиться высокой реалистичности визуализации помогает также богатый выбор источников света, среди которых есть как стандартные направленные и всенаправленные, так и физически корректные, привязываемые к движку визуализатора Vray. Также имеется возможность выбора одной из нескольких наиболее востребованных систем освещения, например трехточечной системы или имитации дневного света от небосвода и солнца.

Бесплатный трехмерный редактор найти очень сложно. По большому счету, кроме хорошо известного проекта Blender, ничего и нет. Ну а бесплатный онлайновый 3D-редактор и вовсе кажется фантастикой. Тем не менее Clara.io — это именно такой проект.
Если сравнивать философию этого приложения и других 3D-редакторов, то наиболее близкая к Clara.io программа — 3ds Max. Веб-редактор имеет похожее меню и варианты выбора представления объектов в окне проекции, определенная схожесть наблюдается и в наборе инструментов для полигонального моделирования и даже в используемой терминологии инструментов. Правда, в отличие от редактора от Autodesk, техника полигонального моделирования в Clara.io является основной.
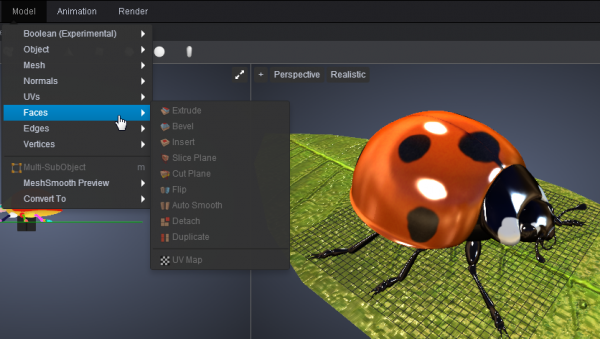
Редактирование модели происходит на уровне подобъектов — вершин, ребер, поверхностей. Можно менять их положение и масштабировать размеры. Чтобы получить доступ к тому или иному подобъекту, нужно переключиться в соответствующий режим — опять-таки видна аналогия с 3ds Max. Вместе с тем очень удобен режим работы с подобъектами Multi-SubObject. При его активировании отпадает необходимость выбора режима подобъектов. Достаточно в окне проекции просто поднести курсор к нужному подобъекту — и он окрасится цветом. Это будет означать, что его можно выделить.

В качестве вспомогательных инструментов моделирования можно также использовать внешние деформации (аналог модификаторов в 3ds Max). Так, например, с помощью оператора Twist можно скручивать форму трехмерной модели, а другой оператор, Tapper сожмет объект в определенной точке. Список этих операций, по сравнению с оным в том же 3ds Max, невелик, однако они есть, и это здорово помогает в работе.
В процессе моделирования можно управлять нормалями поверхностей, настраивать группы сглаживания, указывая, какие из полигонов не будут образовывать острые ребра. Также в программе реализована экспериментальная опция просчета булевых операций. Кстати, довольно странно видеть в меню программы надпись «экспериментальная функция» — ведь весь проект Clara.io пока находится на стадии бета-тестирования.
Поскольку центральный визуализатор веб-приложения Clara.io — Vray, то и настройка материалов также связана с фотореалистичным визуализатором. Модуль для настройки материалов носит почти такое же название, как у аналогичного инструмента в 3ds Max, — Material Browser.

Настройка анимации в Clara.io упрощена до минимума. На временной шкале указываются ключи анимации, а движок веб-приложения автоматически просчитывает значения анимируемых параметров.
Добавляемая в сцену виртуальная камера уже может быть анимирована и выполнять «облет» центрального объекта сцены — очень удобная мелочь, которой не хватает во многих настольных редакторах трехмерной графики.
Над одним проектом Clara.io могут работать сразу несколько 3D-дизайнеров или аниматоров. В этом случае действия, которые применяются к открытому проекту, одновременно отображаются в окнах проекций нескольких клиентов сервиса.
Относительно незначительных недостатков проекта, которых, нужно отметить, не так и много, можно высказать скорее пожелания, чем упреки. Ведь это только начало, и сам проект пока имеет статус Beta. К тому же пользоваться им пока может любой и совершенно бесплатно. За такими проектами, как Clara.io, — будущее, и чем шире будут возможности таких бесплатных онлайновых редакторов, тем меньше будет аргументов в пользу настольных приложений.
SculptGL
На каком-то этапе развития трехмерной графики у художников появилась возможность трехмерного скульптинга. Новое поколение инструментов для моделирования воплотило давнишнюю мечту 3D-художников, которые мечтали создавать трехмерные объекты точно так же, как скульптор работает с глиной. Аналогичный подход был применен к созданию трехмерной графики. В таких программах, как Zbrush, используются инструменты (виртуальные кисти), которые наслаивают материал на объект, а также деформируют поверхность или искажают ее особым образом. Трехмерный скульптинг не вытеснил классический инструментарий и уже устоявшиеся приемы моделирования, однако он прочно закрепился как вспомогательное средство, которое существенно упрощает целый ряд задач. Трехмерный скульптинг позволил художникам очень быстро воссоздавать органические формы, лица персонажей, трехмерные модели животных, растений и так далее. Иначе говоря, 3D-скульптинг необходим там, где невозможно или очень сложно проектировать объекты.
Несмотря на очевидную пользу инструментов 3D-скульптинга, на рынке программного обеспечения довольно долго вообще не было альтернативы, и единоличным лидером трехмерной лепки была программа Zbrush. Однако со временем картина стала меняться. Многие профессиональные редакторы включили подобный класс инструментов в свой арсенал, а усилиями отдельных энтузиастов стали появляться и бесплатные утилиты (Sculptris, Meshmixer и прочие), реализующие тот же принцип создания 3D-моделей с помощью виртуальных кистей.
О возможности использования бесплатного онлайнового сервиса разработчики трехмерной графики могли только мечтать. С появлением поддержки WebGL в браузерах мечта стала явью. Проект под названием SculptGL позволяет творить с помощью одного лишь браузера. Технология WebGL дает возможность задействовать потенциал видеокарты, поэтому стоит отметить, что в том, насколько комфортной будет работа SculptGL, не последнюю роль играет аппаратное обеспечение.

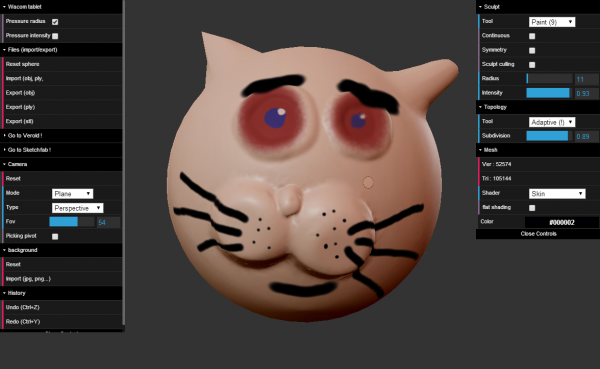
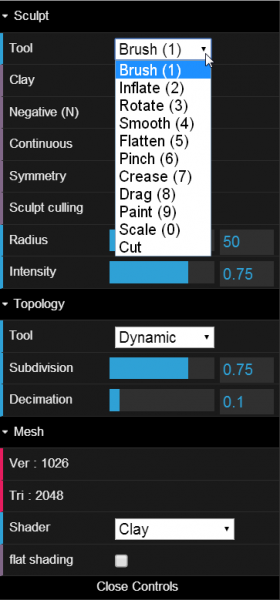
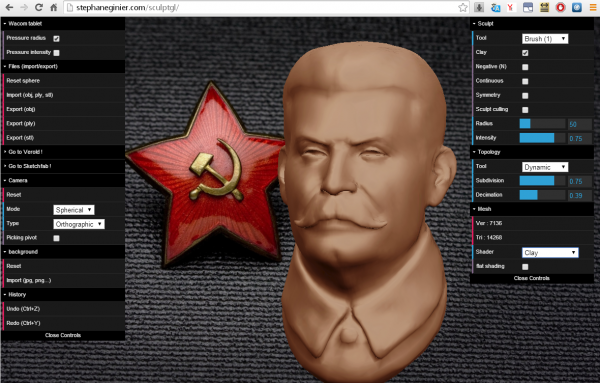
Трехмерный редактор SculptGL разработал Stéphane Ginier, начав его делать как студенческий проект на C++. Со временем автор переориентировал редактор, сделав его облачным. Конечно, SculptGL не имеет столь мощного инструментария, как Zbrush, но тоже позволяет моделировать в режиме реального времени, используя инструменты статического, адаптивного и динамичного редактирования топологии модели. В распоряжении любителя 3D имеется небольшой запас шейдеров и с десяток основных типов кистей для масштабирования, выдавливания, наслаивания, вращения, сглаживания и прочих действий, производимых над обрабатываемой 3D-поверхностью.

В процессе создания модели SculptGL может использовать режим симметрии. Веб-приложение даже поддерживает моделирование с помощью планшетов Wacom, учитывая интенсивность нажатия пера и его наклон. Для упрощения работы с референсами в редакторе можно устанавливать в качестве фонового изображения любую картинку в формате JPG. Готовые работы можно экспортировать в форматы STL, OBJ и PLY.

На движке этого онлайнового 3D-редактора также создано приложение-близнец Scuptfab — трехмерный редактор с аналогичным набором функций, в котором, в придачу ко всему прочему, реализована поддержка онлайнового сервиса Sketchfab.
⇡#Заключение
К онлайновым приложениям пока что трудно относиться серьезно. В основном веб-приложения имеют ограниченный набор функций, и большинство из них можно считать лишь прототипами будущего ПО. Тем не менее сервис Clara.iо и онлайновый 3D-редактор SculptGL опровергают устоявшееся предубеждение против веб-приложений. Перед нами — вполне дееспособные бесплатные решения, которые можно не только демонстрировать для WOW-эффекта, но и использовать для работы. И конечно, за подобным ПО будущее, ведь облачная концепция имеет массу преимуществ: экономит аппаратный ресурс, гарантирует сохранность работы и упрощает коллективный труд над единым проектом. Единственный недостаток редакторов в браузере — их слабая функциональность, но это вопрос времени.
 Разделы сайта
Разделы сайта
- Главная страница
- Новинки гаджетов
- Смартфоны и связь
- Железо и периферия
- Интернет-события
- Игры и программы
- Новости обо всем
- Обратная связь
- Вопросы
- Как делать воронки продаж
 Полезные статьи
Полезные статьи
 Что дает обучение работе на маркетплейсах
Что дает обучение работе на маркетплейсах
 Развитие информационного Телеграм-канала на тему обучения за рубежом
Развитие информационного Телеграм-канала на тему обучения за рубежом
 Экспертное руководство по ставкам на Лигу чемпионов
Экспертное руководство по ставкам на Лигу чемпионов
 Значение количества просмотров в Телеграмме
Значение количества просмотров в Телеграмме
 Больше, чем слова: Роль наружной рекламы в современном мире
Больше, чем слова: Роль наружной рекламы в современном мире
 Деньги в долг на карту онлайн: удобство и риски
Деньги в долг на карту онлайн: удобство и риски
 Интересное
Интересное
 Система распознавания лиц Amazon объявила преступниками 28 американских конгрессменов
Система распознавания лиц Amazon объявила преступниками 28 американских конгрессменов
 Флагманский Xiaomi Mi 8 Explorer Edition появится в продаже 30 июля
Флагманский Xiaomi Mi 8 Explorer Edition появится в продаже 30 июля
 Характеристики масторога
Характеристики масторога
 Характеристики масторога M2DXLGJENQV67FS
Характеристики масторога M2DXLGJENQV67FS
 Характеристики масторога L0G59IWOBS1TFU6
Характеристики масторога L0G59IWOBS1TFU6
 Характеристики масторога MI3HVP6DNQ482YL
Характеристики масторога MI3HVP6DNQ482YL
 Характеристики масторога HUFTESXZRWOLJ9V
Характеристики масторога HUFTESXZRWOLJ9V
 Характеристики масторога 3F91JNCY5LGKDMX
Характеристики масторога 3F91JNCY5LGKDMX
 Характеристики масторога EMTSCKZR40I728J
Характеристики масторога EMTSCKZR40I728J
 Характеристики масторога 86S2490WHO7BXNR
Характеристики масторога 86S2490WHO7BXNR
 Характеристики масторога EZ3IPAD5K7QCJY2
Характеристики масторога EZ3IPAD5K7QCJY2
 Характеристики масторога 3FOHV7WYJQM20S5
Характеристики масторога 3FOHV7WYJQM20S5
 Характеристики масторога V26WMDRUCI1TBE7
Характеристики масторога V26WMDRUCI1TBE7


